במאמר זה, אני מתאר כמה מהפלאגינים הטובים ביותר שמעצבי ממשק משתמש יכולים להשתמש בהם כדי ליצור עיצובים בתוך Figma. בתקווה שמאמר זה יוכל להפחית את מספר הקליקים ולהאיץ את זרימת העבודה שלכם. וכן, כל התוספים האלה הם בחינם.
ב 2019, פיגמה פתחה את השערים שלה לעולם הנפלא של פלאגינים.
פיגמה גדלה בצורה מטורפת כפורום שיתוף פעולה מדהים למעצבים, אז התחלתי לחקור את תחום התוספים ויצרתי רשימה של תוספים. התוספים האלה הפכו את זרימת העבודה שלי לעיצוב מהיר ומקצועי יותר.
1. הסרת רקע מתמונה- Remove-BG
באופן אידיאלי, כדי להסיר את הרקע של כל תמונה ייתכן שיהיה עליך לערוך את התמונה בפוטושופ. אבל Remove BG הוא תוסף קטלני שיסיר את הרקע של כל תמונה בלחיצה אחת בלבד, הכל בתוך פיגמה.
2. צרו צורות איזומטריות- Easometric
איזומטריה היא פונקציה משמרת מרחק ממרחב מטרי אחד על מרחב מטרי אחר.
התוסף ימיר את השכבות שלך לשכבות איזומטריות. זהו חיסכון מוחלט בזמן. הממשק אינטואיטיבי ואתה יכול לבחור את הפרספקטיבה שברצונך ליישם בלחיצה אחת.
3. צרו צורות בתלת מימד- Roto
רוטו מוציא ומסובב צורות בתלת מימד.
כדי להשתמש ב-Roto בחרו צורה, הפעילו את Roto, סובבו את האובייקט על ידי גרירת התצוגה המקדימה ושחקו עם המאפיינים של רוטו.
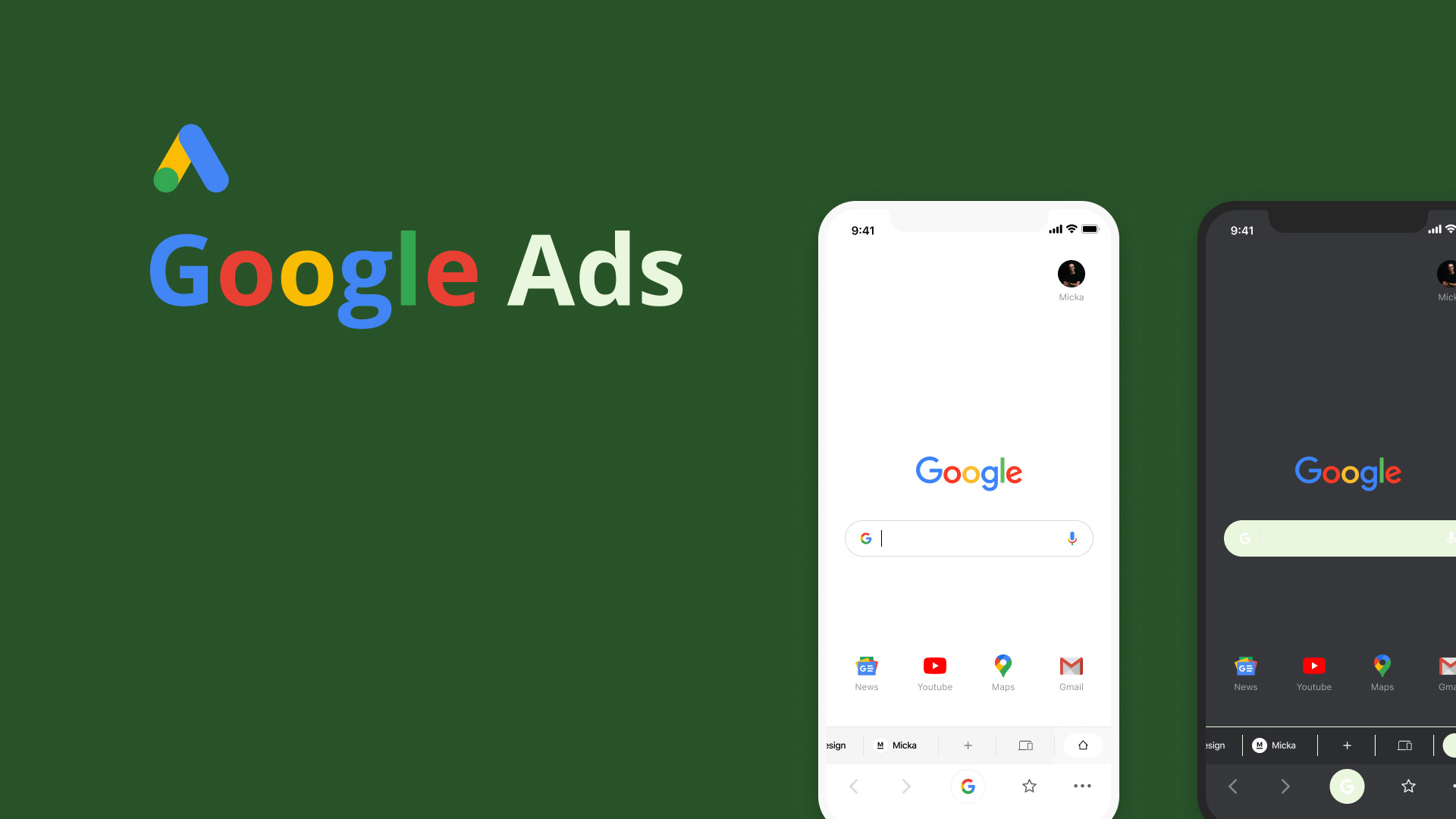
4. צרו דגמי מכשיר – Clay Mockups 3D
רובנו יוצרים דגמי מכשירים באמצעות פוטושופ ואפטר אפקט. הנה חלופה מדהימה: Clay Mockups 3D. Clay Mockups הוא תוסף מעולה עבור יצירת דגמי מכשירים. תוכלו להתאים אישית את דגם המכשיר, הצבע וזווית המצלמה, הכל בתוך Figma.
5.צרו פריימים בעצמכם- Wireframe
Wireframe עוזר להקל על מעצבים ליצור עיצוב מאפס, עם התוסף הזה תוכלו ליצור מסכים מוכנים מראש שעובדים בקלות רבה יותר.
אם המעצב צריך להקל על התהליך בשלב מוקדם של פרויקט, כגון תכנון וסיעור מוחות, אז תוסף "Wireframe" משחק תפקיד חיוני בתהליך זה ועושה אותו פשוט יותר.
ל-Wireframe יש רשימה של תבניות מעוצבות מראש עבור ווב ומובייל המופרדות לקבוצות שניתן לקשר ישירות לעמוד Figma על ידי לחיצה על המסגרת.
6. בחירת ניגודיות של צבעים- Able
Able מוסיף שיקולים לגבי ניגודיות צבע על ידי השוואה אוטומטית של הניגודיות בין שתי שכבות נבחרות. בדרך זו, אתם יכולים לבחור שכבות להשוואה במהירות וביעילות.
7. פלטת צבעים מתוך תמונה- image palette
פלטות חיוניות למעצבים, הפלטה עוזרת למעצב ליצור את העיצוב שלו עם צבעים ספציפיים, והיא שומרת על ערך המותג והעקביות.
הרבה מעצבים מתבלבלים לגבי איך להשתמש בערכת צבעים, מתוך מספר אפשרויות. ישנה גישה פשוטה אך חזקה מאוד המשתמשת בפלטת צבעי תמונה.
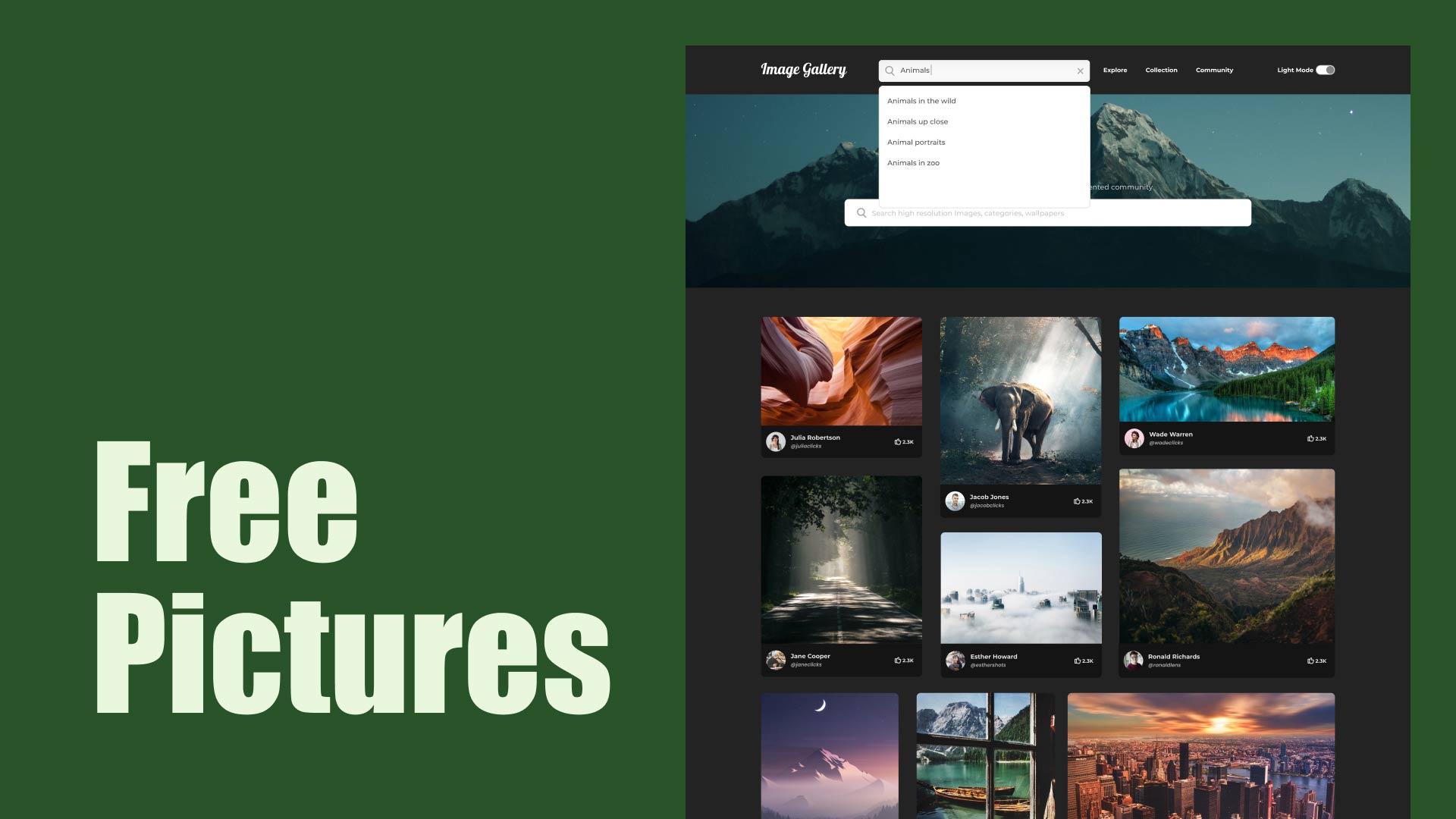
8. ספריית תמונות- Unsplash
Unsplash הוא אתר המכיל מאגר של תמונות שפועל גם כתוסף ל Figma. זה מאפשר לכם לבחור תמונות יפות ללא תמלוגים שנשלחו על ידי הקהילה הציבורית.
9. יצירת אייקונים- Iconify
תחליף מודרני לגופני אייקונים. מהיר, קל לשימוש. תוסף זה מספק אלפי אייקונים לבחירה.
10. יצירת לוגו- Logo Creator
מחפשים את ההשראה ללוגו לפרויקט הבא שלכם? ב- Figma אין צורך לצאת ולשוטט. צרו לוגו יפיפה על ידי בחירה במגוון צורות מתוך אוספים של 300+ לוגואים.