מחקרים מראים שאנשים זוכרים 80% ממה שהם רואים ורק 20% ממה שהם קוראים.
תמונות הן אמצעי תקשורת רב עוצמה. התפקיד החשוב ביותר שלהם הוא שהם מסירים מחסומי שפה, מכיוון שהם מובנים בקלות לכל אחד בעולם.
לתמונות חשיבות רבה בעיצוב ובתוכן של האתר. עם זאת, לא ניתן להשתמש בכל תמונה ולצפות שהיא תעשה פלאים.
לפעמים אנחנו מתפתים להשתמש בתמונה באתר שלנו רק כדי שתהיה לנו תמונה.
דף אינטרנט נראה חשוף ללא תמונה, ולכן אנחנו חושבים שעדיף עם מבלי.
גולשים עשויים להתעלם מתמונות כשהן לא משרתות שום מטרה מלבד אלא למלא את הדף בוויזואל.
תמונות עבור חוויית משתמש טובה יותר
תמונות חשובות כי תפקידן ללכוד את תשומת הלב של המבקר. הן יכולות להעביר מסרים מורכבים כהרף עין.
תמונות רלוונטיות – במקום תמונות "מילוי" שמטרתן רק להיראות יפות, משפרות את חווית המשתמש. הן מעבירות את המסר, שעונה על הצורך במידע.
כאשר אורחים מבקרים באתר של בית מלון, הם מחפשים מידע, ותמונות מספקות אותו במהירות ובאופן מפורש.
תמונות עם מטרה
תמונות המוצגות באתר במטרה למלא שטח לבן לא עוזרות לאף אחד. משתמשים מקדישים תשומת לב רבה לתמונות המכילות מידע רלוונטי, אך מתעלמים מתמונות ללא תכלית.
אז איך נוכל לקבוע אם תמונה שימושית או לא? נשאל את השאלות הבאות כדי לעזור לקבוע אם תמונה מסוימת מתאימה ותכליתית:
האם יש יתרונות לשימוש בתמונה הספציפית הזו?
האם זה עוזר לגולש להבין את הנקודה שאני מנסה להעלות?
האם התמונה הזו יוצרת משיכה רגשית?
איך התמונה הזו קשורה למותג שלי?
תמונות להמחשת מושגים
לפעמים, תמונה באמת שווה אלף מילים. לדוגמה, אתר יכול להשתמש ב-300 מילים כדי לתאר גודל של מוצר מסוים. לחלופין, ניתן פשוט להשתמש בתמונה הממחישה את המידות בצורה ברורה.
אם תמונה יכולה לענות על שאלות המשתמשים לגבי מי, מה, איפה, מתי, למה או איך של מוצר או שירות, היא יכולה להיות התמונה המושלמת.
תמונות עבור הקידום האורגני והגדלת התנועה לאתר
לתמונות יש השפעה מכרעת על מגוון פרמטרים באתר שלנו שיכולים להשפיע גם על הקידום האורגני של האתר בגוגל.
טיפול נכון בתמונות יכול לעזור לתמונות לעלות בתוצאות החיפוש של 'גוגל תמונות' ובכך להביא לנו תנועה אורגנית נוספת ולהבליט את התמונות שלנו על פני תמונות של מתחרים במנוע החיפוש. חשוב לבצע פעולות התאמה שונות וטיפול נכון בתמונות המיועדות להעלאה לאתר שלנו. למעשה, שימוש לא נכון בתמונות עשוי לגרום אפילו לנזק לאתר שלנו, לקידום האורגני של האתר ולחוויית המשתמש באתר גם כן.
פעולות שיש לבצע בתמונות לטובת הקידום האורגני
1. משקל התמונה- למהירות האתר יש משמעות גדולה מאוד על הקידום האורגני. גוגל רוצה להציג לגולשים שלה את התוצאות הטובות ביותר ועל כן אתרים עם מהירות טעינה גבוהה וחוויית משתמש ברמה הגבוהה ביותר יקודמו.
תמונות גדולות וכבדות יכבידו את מהירות הטעינה של האתר, יגרמו לחוויית משתמש לא טובה ויפגעו בציוני הקידום האורגני שתיתן גוגל לאתר.
תמונות מהוות 40 אחוז ממשקל העמוד בממוצע במכשירים ניידים וגם במחשבים.
טיפול נכון בתמונות כמו הקטנת משקל התמונה תאיץ את האתר שלנו ותעזור בקידומו.
משקל התמונות המומלץ באתרים הינו סביב ה 150 k לתמונות רקע גדולות, וסביב ה 50 k לתמונות שמוצגות ברזולוציה קטנה/בינונית באתר.
כלים להקטנת משקל התמונה
פוטושופ
tinypng
bulkresizephotos
2. התאמת רזולוציה לתמונה- רזולוציית התמונות הוא אחד האלמנטים המשפיעים ביותר על משקל העמוד וזמני הטעינה שלו. תמונות שלא עברו אופטימיזציה יגדילו את משקל העמוד, יגרמו לזמני טעינה ארוכים וכתוצאה מכך יגרמו ל"דירוג" נמוך יותר לאתר שלכם בעיני גוגל. יש להקפיד על התאמת רזולוציית התמונה לגודל בה אנו מציגים אותה באתר.
3. בחירת שם מתאים לתמונה- שם הקובץ של התמונה שאתם מעלים לאתר הוא אחד הפרמטרים שמנועי החיפוש נעזרים בהם כדי להבין במה עוסקת התמונה ומחזקת גם את אותו נושא של העמוד במקרים מסוימים. כל עוד יש היגיון בכך, מומלץ לתת לקובץ התמונה שם הכולל את ביטוי המפתח הרלוונטי, או אפילו מילה נרדפת.
4. הוספת טקסט אלטרנטיבי לתמונה- מטרתה של תגית זו היא לתאר את התמונה. ההגדרה היא עבור מנועי החיפוש וגם עבור הגולשים, למשל במקרה של תקלה בהצגת התמונות באתר, יוצג הטקסט החלופי שלה שיסביר במה התמונה עוסקת.
5. מתן כותרת לתמונה- פעולה זו תשמש את מי שיעבור עם העכבר על התמונה, אז יקפוץ לו תיאור קצר של התמונה. מדובר באינדיקציה נוספת שעשויה לעזור לגוגל להבין במה העמוד שלנו עוסק וברלוונטיות של התמונה לעמוד שלנו.
6. הוספת תיאור התמונה- מתן תיאור קצר לתמונה של כ 2-5 מילים
7. הגדרת lazy load (טעינה מאוחרת/ טעינה עצלה)
טעינה עצלה מסייעת לשיפור המהירות באתר. הפעולה העיקרית היא לטעון את הקבצים הכבדים (תמונות וסרטונים) ברגע שהגולש מגיע אליהם, ולא בעת שעמוד האתר נטען. כלומר, התמונה תטען רק כאשר המשתמש גולל עד לנקודה בה הן אמורות להיראות על מסך המשתמש.
כך מצטמצמות הקריאות לשרת והאתר הופך למהיר יותר.
8. יצירת מפת אתר לתמונות (XML Sitemap)
הוספת תמונות שבאתר למפת האתר (XML Sitemap) בכדי שיהיו נגישות למנועי החיפוש. פעולה זו מאפשרת לגוגל לגלות את התמונות בקלות ולאנדקס אותם מהר יותר. בנוסף, פעולה זו מגדילה את הסיכויים כי התמונות יופיעו בתוצאות החיפוש כאשר מחפשים ביטוי כלשהו בחיפוש התמונות בגוגל.
פורמטים שונים של תמונות
JPEG – הפורמט הותיק ביותר וכנראה הנפוץ ביותר לתמונות באינטרנט. היתרון של פורמט היא האפשרות להציג תמונות באיכות גבוהה יחסית ובמשקל נמוך. תמונות מסוג זה לא תומכות בשקיפות.
PNG- היתרונות העיקריים של קבצי PNG – איכות גבוהה יותר בהשוואה לJPG וGIF, ותמיכה בשקיפות.
SVG- היתרון הגדול ביותר של קבצי גרפיקה וקטורית מסוג SVG הוא עצמאות הרזולוציה. מכיוון שמדובר בגרפיקה וקטורית (בניגוד לתמונות מבוססות פיקסל), ניתן לשנות את הגודל שלהן מבלי לאבד את איכות התמונה.
GIF- פורמט פחות איכותי לתמונות ומיועדות בעיקר לשימוש בתור אייקונים או דקורציות למיניהם
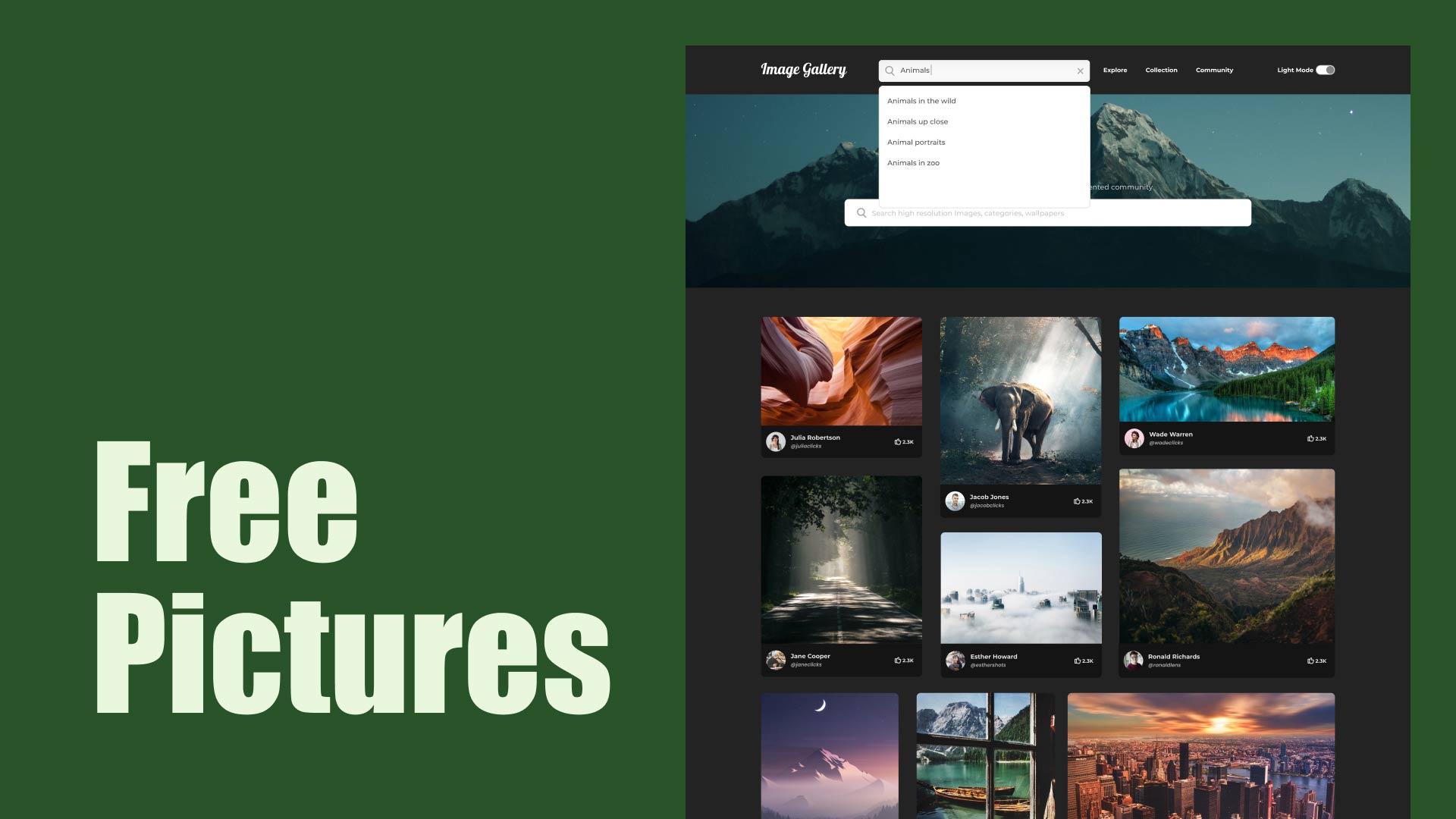
ספריות תמונות חינמיות ובתשלום
ללא עלות:
Unsplash
pexels
pixabay
בתשלום:
shutterstock
drawkit
picjumbo
foodiesfeed
burst.shopify
nos.twnsnd
vecteezy
freepik
לסיכום
תמונות שימושיות מכיוון שהן מעוררות רגשות, קלות להבנה ומשדרות מידע מהר יותר מטקסט. השתמשו בתמונות מקוריות באיכות גבוהה המייצגות מקומות, חפצים או יצורים אמתיים.