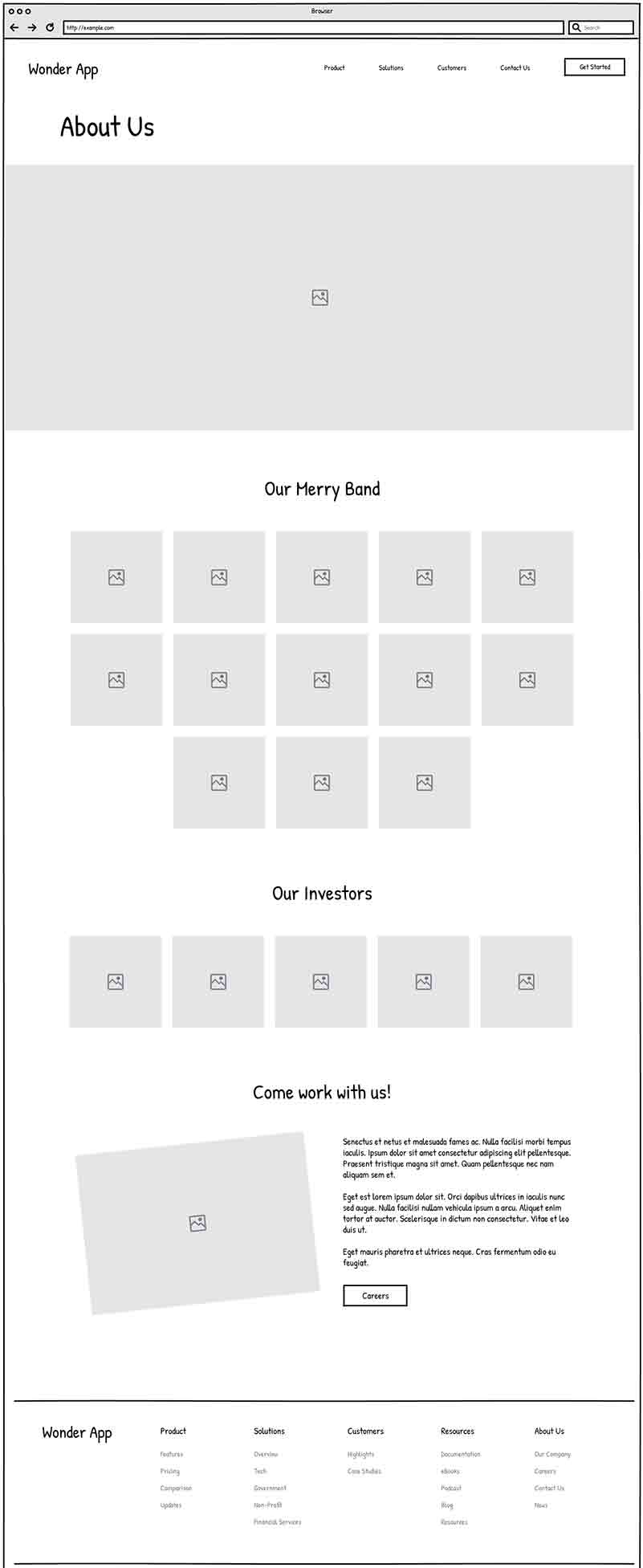
wireframe היא סכמה או תוכנית שימושית כדי לעזור למתכנתים והמעצבים לתקשר ולחשוב על מבנה האתר שאנו בונים.
מדובר בתהליך שבו מעצבים משרטטים סקירה כללית של האתר כדי לבסס את המבנה והזרימה של פתרונות עיצוב אפשריים. קווי מתאר אלה משקפים את צרכי המשתמש והעסק ועוזרים לשרטט את אפיון האתר.
ניתן לבנות את אותו המסך בדרכים שונות, אך רק מעטות מהן יעבירו את המסר שלכם בצורה נכונה. בניית ממשק משתמש טוב הוא אולי החלק החשוב ביותר בעיצוב האתר.
ביצוע עבודה זו, לפני כתיבת קוד כלשהו ולפני סיום העיצוב הוויזואלי, תחסוך לנו הרבה זמן ועבודת התאמה כואבת בהמשך.
1. מבהירים שזה לא העיצוב הסופי
אף אחד לא יכול לטעות ב-wireframe למראה והתחושה הסופיים של האתר. נאמנות נמוכה ומעט צבעים תאלץ אותנו להתמקד במבנה. יהיה הרבה זמן לעיצוב חזותי ברגע שהמבנה יושלם.
2. הכל פתוח לדיון
הגרסה הגסה מעודדת דיון. מדובר במבנה שאף אחד לא מפחד לבקר. כל מסך כנראה ייקח רק כמה דקות ליצור.
3. עדיין לא נכתב קוד
אם הלקוח קיבל כמה מסכים שנראו כמו צילומי מסך של האתר, במקום מסגרת קווית, הוא עשוי להניח שכל הקוד מאחורי צילומי המסך האלה כבר נכתב. לרוב זה לא המקרה. ל-Wireframes אין את הסכנה הזו.
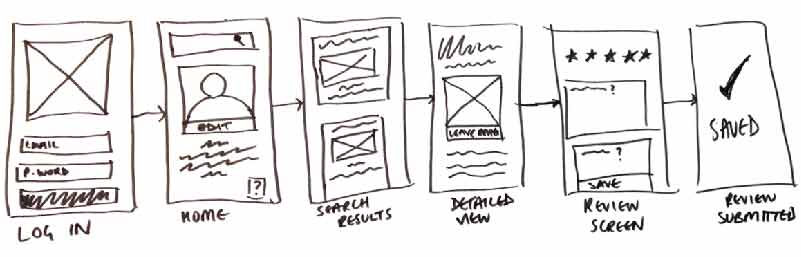
ניתן לצייר מסגרות Wireframes בעבודת יד או ליצור באופן דיגיטלי, תלוי בכמות הפרטים שנדרש.
תהליך זה מאפשר לכל בעלי העניין להסכים היכן המידע ימוקם לפני שהמפתחים בונים את הממשק עם קוד.
יתרון משמעותי ל wireframes הוא שזה זול וקל ליצירה. למעשה, אם יש לכם עט ונייר בהישג יד, אתם יכולים לשרטט במהירות מסגרת wireframe מבלי להוציא אגורה. ישנם גם שפע של כלים דיגיטליים המאפשרים לבנות מסגרת קווית דיגיטלית בתוך דקות.
כפי שהזכרנו לעיל, מעצבי UX שונים ניגשים למשימה של wireframing בדרכים שונות. חלקם אוהבים לצייר ביד, בעוד שאחרים אוהבים להשתמש באפליקציות או בכלים שנמצאים באינטרנט. לעיתים קרובות, ההחלטה להשתמש בכלים דיגיטליים או לבצע wireframe בעבודת יד, פחות קשורה להעדפה האישית של מעצב ה-UX, והרבה יותר לכמה דגש יש על עיצוב חזותי בפרויקט, וכמה אי ודאות יש ביחס למה שמתוכנן.
לסיכום
חשבו על מסגרת קווית של אתר אינטרנט כמו תכנית אדריכלית. אתם צריכים לראות את זה בדיאגרמות דו-ממדיות בשחור-לבן לפני שתבינו איך לבנות את הבית בפועל. באופן דומה עבור עיצוב אתר, אתם לא יכולים להתחיל לבנות רכיבים ב-Figma או ב-Sketch, או לכתוב בלוקים של קוד, מבלי לדעת לאן המידע הולך ללכת.